Make sure your project is responsive by viewing it live on your mobile device.
Before you get started with this tutorial you should have VSCode installed as well as the live server extension. There are tutorials online just ask google or check out @sasha.codes Instagram post with a mini-tutorial on how to install and use it.
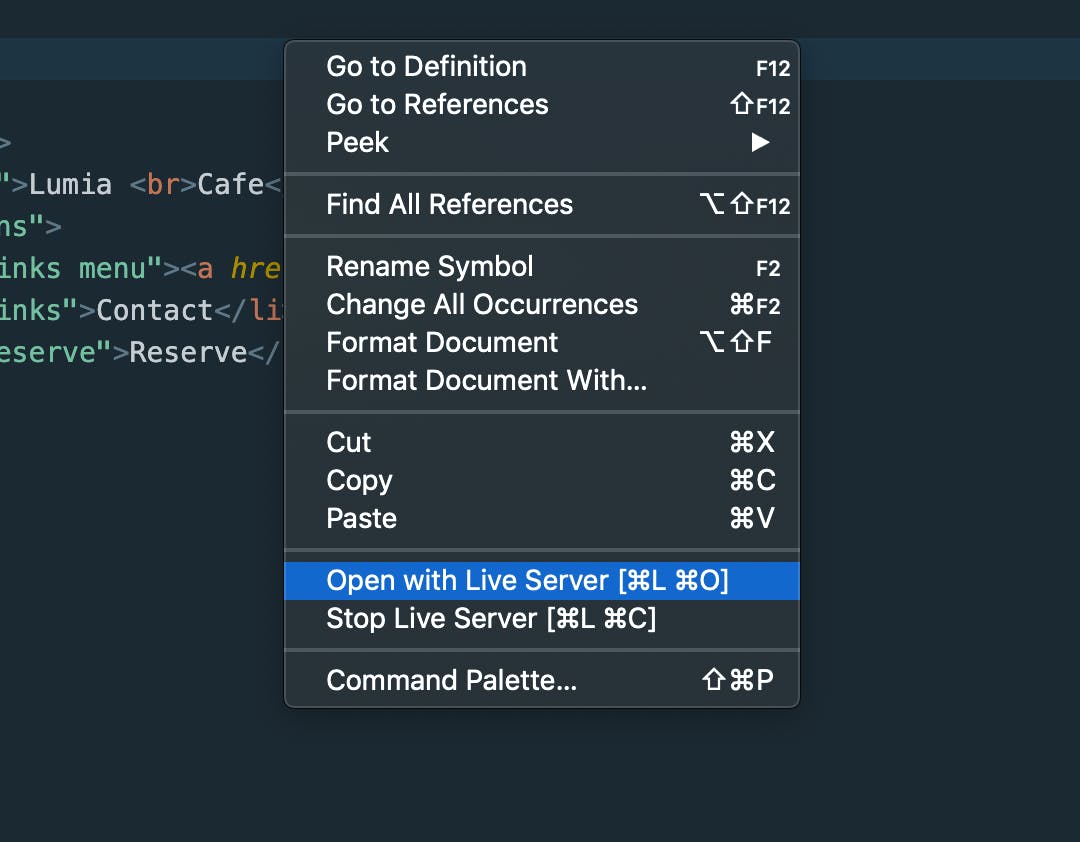
1. First, start your live server through VSCode

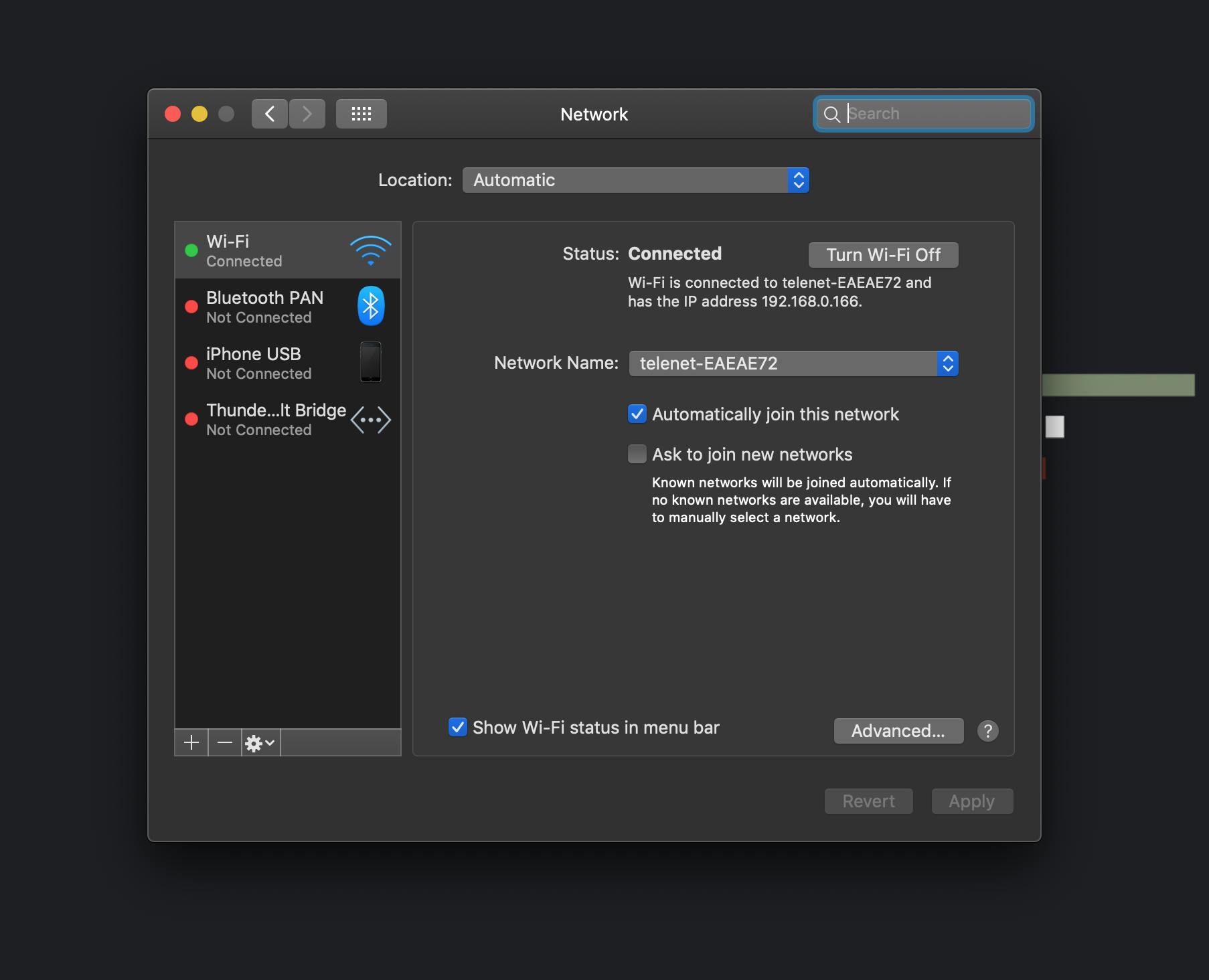
2. Then look up your IP address.
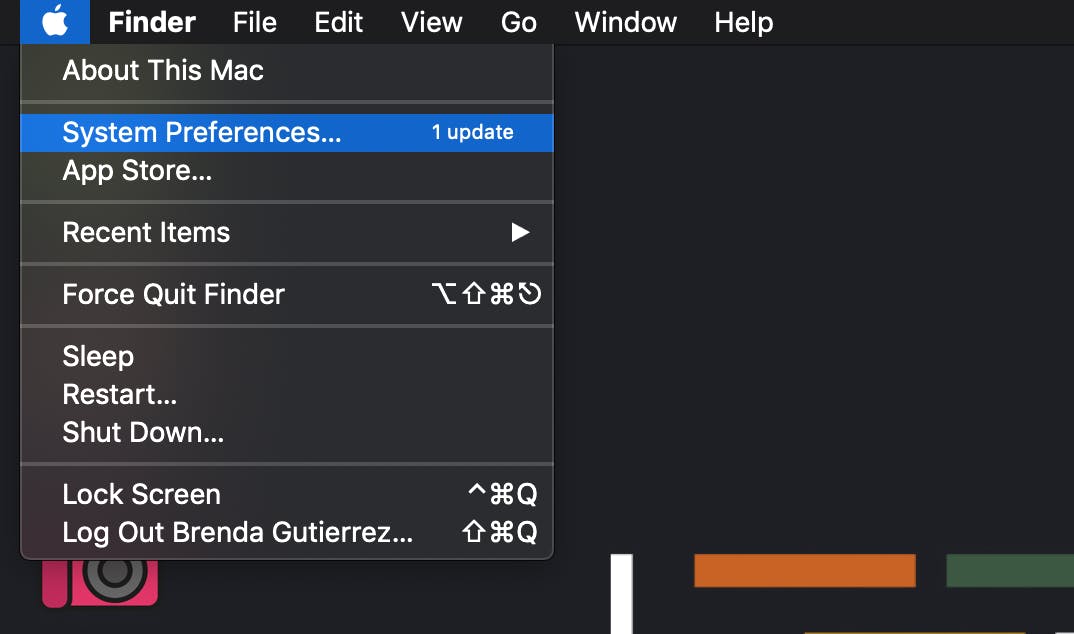
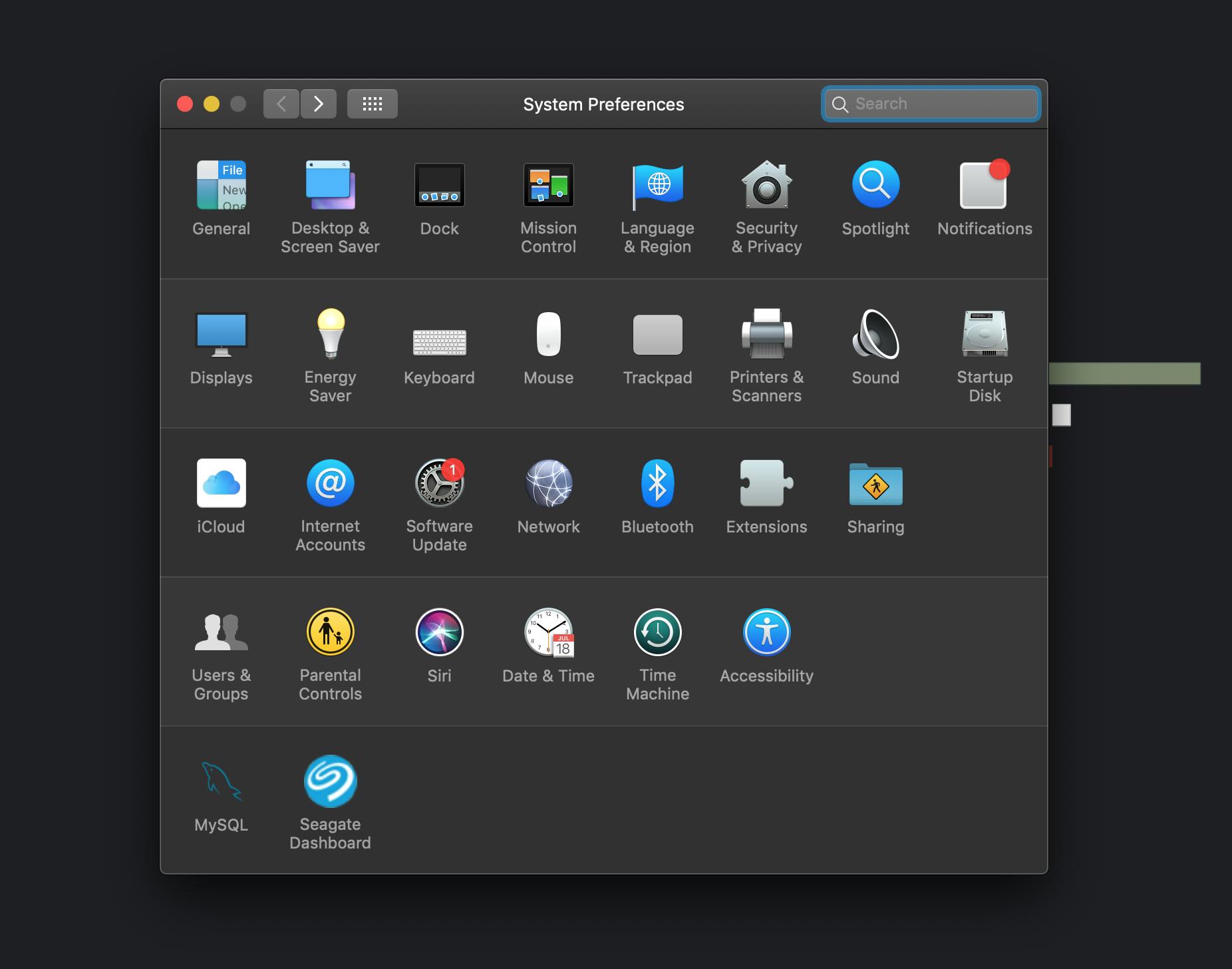
If you are on a mac. You can go to your 'system preferences' and then 'network' and there you will find your IP address.



If you are on a Windows go to your taskbar open the wi-fi network you are connected to and there you should find the IP address (If this doesn't work try a google search since every computer is a bit different your IP address might be located somewhere else)
3. Make sure your laptop and mobile device are connected to the same wifi and that your mobile data is turned off.
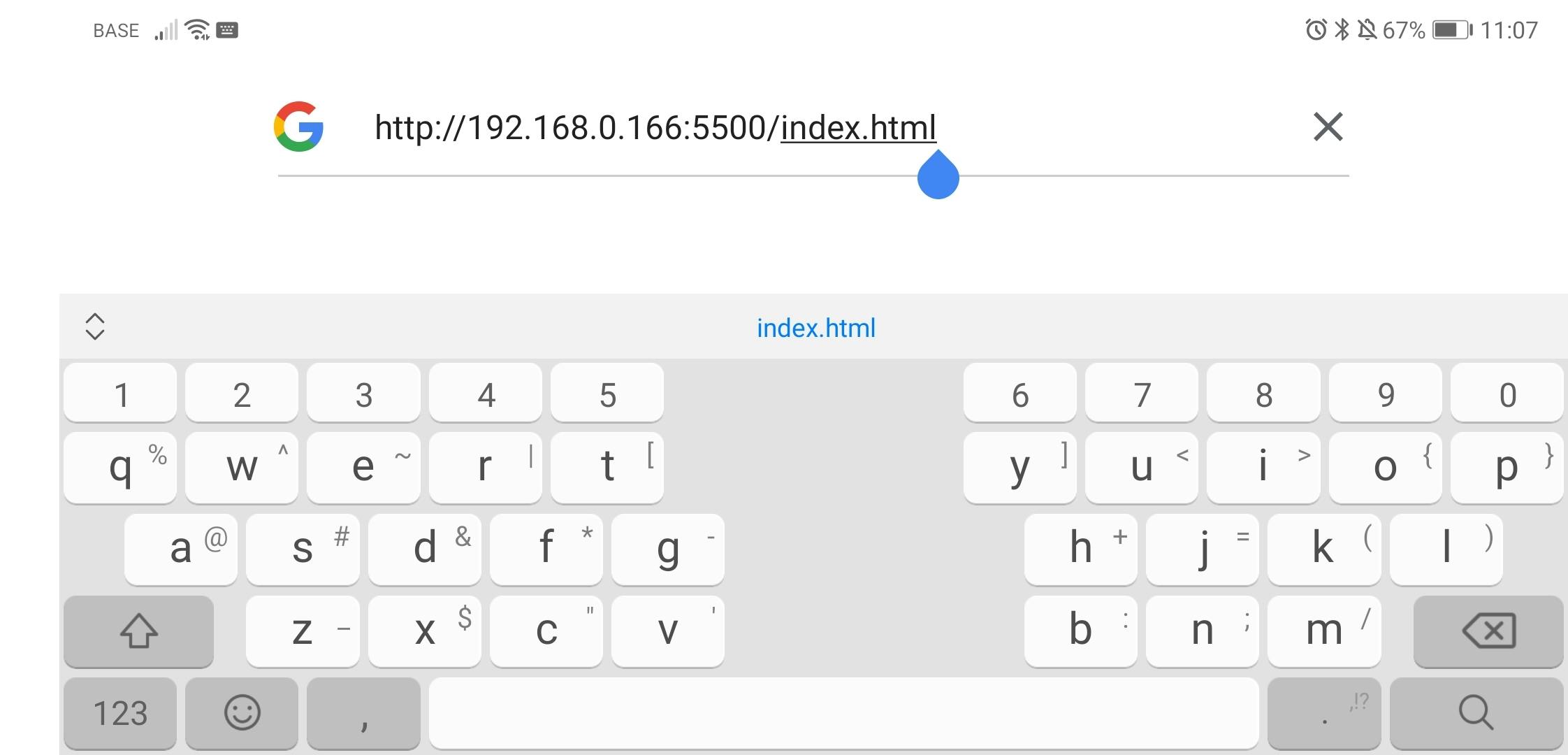
4. Input URL into your phone's browser
YOUR IP ADDRESS:YOUR PORT NUMBER/YOUR FILE NAME
for example, mine would be: 196.168.0.166:5500/index.html

5. Enjoy
You should be all set. Every time you make a change to the HTML file and save it you should be able to see the live version on your laptop and mobile device. If it does not show try reloading the page.
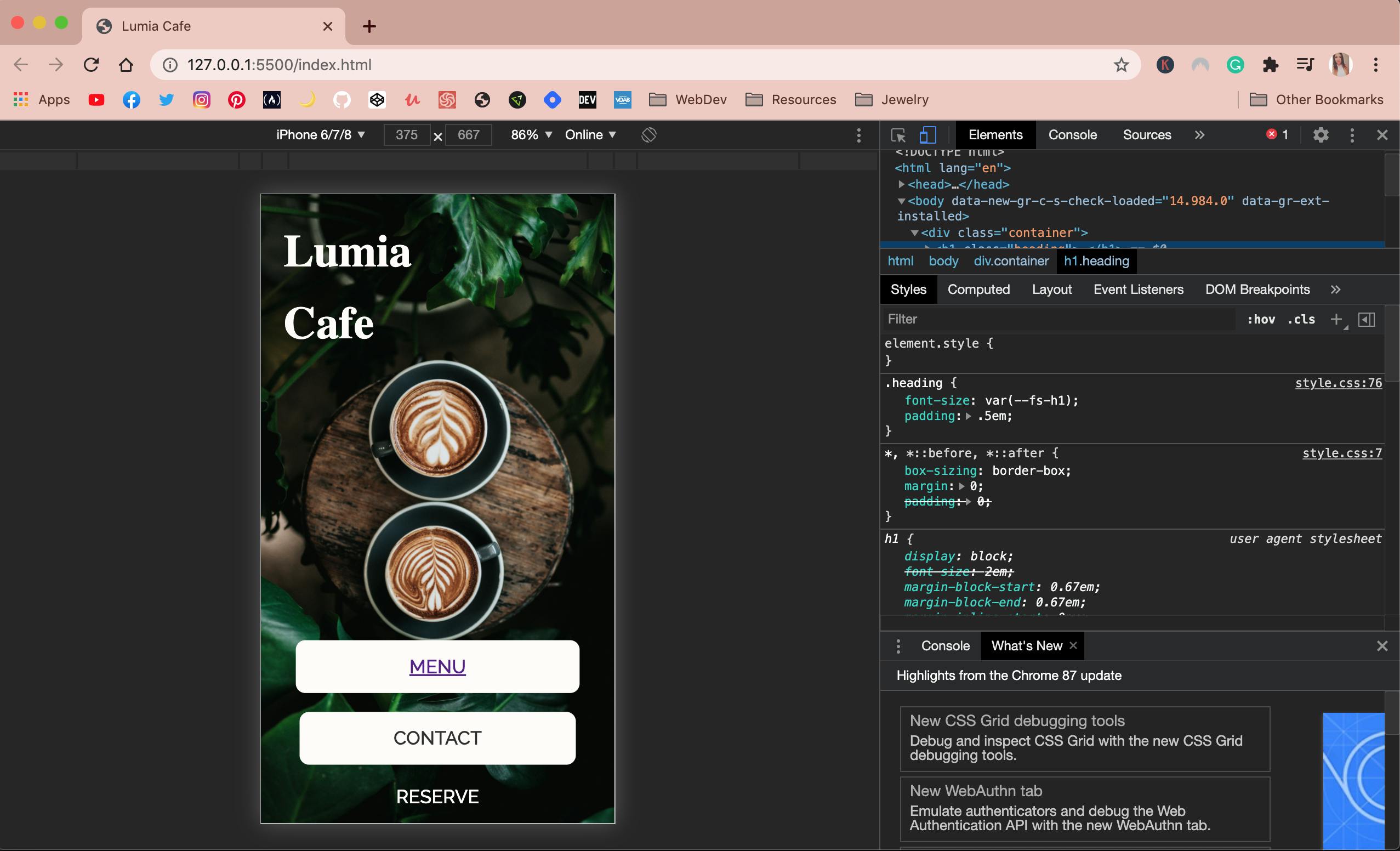
 On my laptop
On my laptop
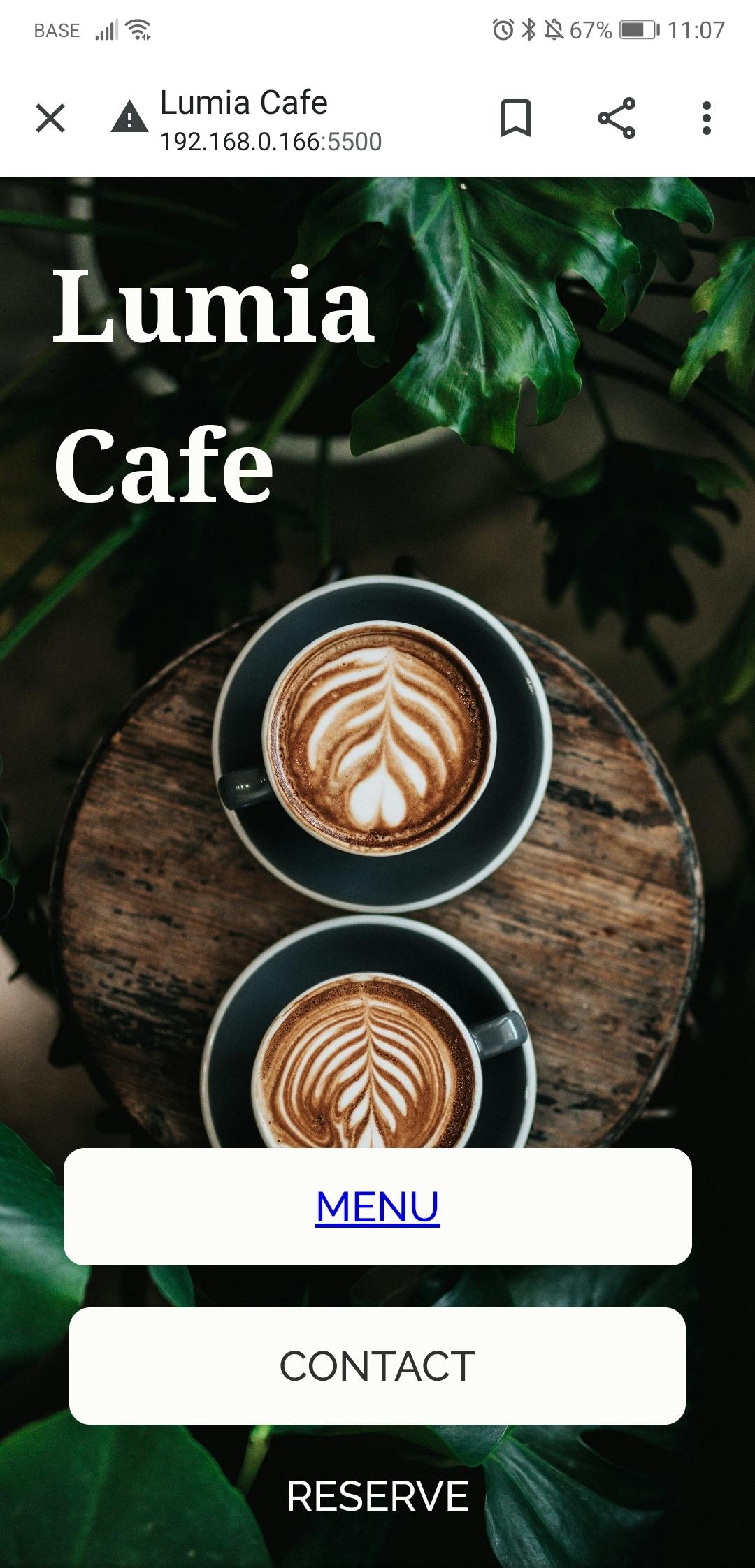
 On my mobile device
On my mobile device
If you are even a bit intrigued and are interested in learning to code lets connect! I would love to help in any way I can.
Photo by Taylor Vick on Unsplash